EdgeRouter - 설치 위자드 튜토리얼¶
download at 2017-10-18T21:56:27Z origin
Overview¶
이 문서는 기능 설치 위자드를 사용하여 EdgeRouter를 설정하는 방법에 대하여 서술합니다.
위자드는 다음 4개 부분으로 이루어져있습니다:
- 뷰 -- wizard.html
- 유효성 검사 -- validator.json
- 백엔드 프로세스 -- wizard-run (wizard-run 은 뒤에서 서술할 예제 스크립트입니다.)
- 결과 포맷 -- result.json (이전 파트의 내용에 의존성을 갖습니다.)
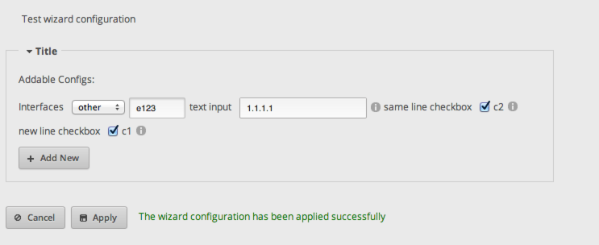
아래는 테스트 위자드 설정의 예시입니다. Apply 버튼을 클릭하면 시스템은 .json으로 포매팅된 validator를 기반으로 유효성 검사를 수행합니다. (validator.json이라는 파일이 존재 해야합니다.) 유효성 검사를 완료하면, wizard-run 프로세스가 EdgeOS에서 해당 기능을 시작하도록 트리거합니다. 제공된 예제에서는 "function" 만 .json 포맷 결과를 저장합니다. 즉, result.json이 라우터의 /tmp 디렉토리에 저장되며, 이 기능에 대한 변경만 추가됩니다.

파일 설명¶
wizard.html 파일 내용은 아래와 같습니다:
<div class="instructions">
Test wizard configuration
</div>
<fieldset name="test" class="primary expanded">
<legend>Title</legend>
<div><span>Addable Configs:</span></div>
<div class="clear"></div>
<div class="addable" data-min="2" data-max="10" data-object="addable-test" data-objectify="1">
<div class="addable-template">
<div class="multi">
<div><span class="text">Interfaces</span></div><div><span><select name="interfaces" /></span></div>
<div><span class="text">text input</span></div><div><input type="text" name="text" data-infotip='This is a test infotip.' /></div>
<div><span class="text">same line checkbox</span></div><div><input name="nchecks" type="checkbox" value="nc" /><span data-infotip='This is a same line checkbox.'>c2</span></div>
</div>
<div class="clear"></div>
<div><span class="text" style="width:110px;">new line checkbox</span></div><div><input name="checks" type="checkbox" value="c" /><span data-infotip='This is a new line checkbox.'>c1</span></div>
<div><button type="button" class="addable-remove">Remove</button></div>
<div class="clear"></div>
</div>
<div class="addable-container">
<!-- the addable templates will be inserted here -->
</div>
<button type="button" class="addable-add">Add New</button>
</div>
</fieldset>
추가 가능한 섹션으로는 몇개의 유용한 속성이 있습니다:
<div class="addable" data-min="0" data-max="10" data-object="addable-test" data-objectify="1"></div>
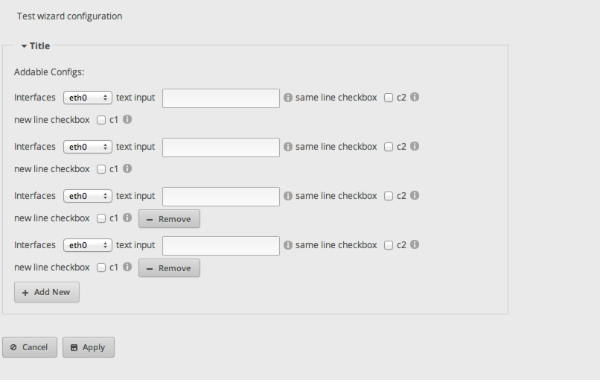
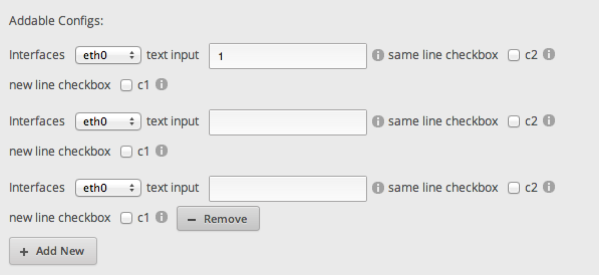
data-min 은 추가 가능한 템플릿의 최소 숫자입니다. 처음에는 0개가 추가 가능하지만 0보다 큰 숫자로 설정하면, 첫번째 테플릿(date-min -1)은 삭제 불가능 상태로 표현됩니다. 아래 예제는 date-min=2 일때의 상태 스크린 샷입니다:

확인할 수 있듯이 첫 번째와 두번째 엔트리는 remove 버튼이 존재하지 않습니다.
<div class="addable" data-min="2" data-max="10" data-object="addable-test" data-objectify="1"></div>
data-max 는 추가 가능한 템플릿의 최대 숫자입니다. 추가 가능한 템플릿의 한계 값에 도달하면, add 버튼이 비활성화 됩니다.
<div class="addable" data-min="2" data-max="10" data-object="addable-test" data-objectify="1"></div>
data-object는 result.json에 추가할 수 있는 키 값입니다.
{
"addable-test":
[
{
"interfaces": "e123",
"text": "1.1.1.1",
"nchecks": "nc",
"checks": "c"
},
{
"interfaces": "eth0",
"text": "1.1.1.2",
"nchecks": "nc",
"checks": "c"
},
{
"interfaces": "eth0",
"text": "1.1.1.3",
"nchecks": "nc",
"checks": "c"
},
{
"interfaces": "eth0",
"text": "1.1.1.4",
"nchecks": "nc",
"checks": "c"
}
]
}
아래는 유효성 검사기 (밸리데이터, validator) 예제입니다:
{
"rules": {
"interfaces": {
"required": true,
"interfaceName": 1
},
"text": {
"required": true,
"ipv4": 1
},
"checks": {
"required": true
},
"nchecks": {
"required": true
}
}
}
밸리데이터에서 이름은 직관적이어야 합니다. required 의 의미는 해당 필드가 필수 값이라는 의미이며, ipv4 는 해당 필드가 유효한 ipv4 포맷으로 입력을 받아야 함을 의미합니다. * interfaceName* 은 입력 스트링이 유효한 인터페이스 이름이어야 한다는 것을 의미합니다. 각 밸리데이터는 매칭 되는 이름의 엘리먼트를 탐색합니다. 아래의 스크립트를 참조하십시오:
"interfaces": {
"required": true,
"interfaceName": 1
},
위의 스크립트는 'interfqce'라는 이름의 속성을 찾고, 필드가 채워졌는지, 입력 스트링이 유효한 인터페이스 이름인지 확인합니다.
wizard.html의 input 엘리먼트의 네이밍 정책의 몇가지 팁:
- 이름은 'other_'로 시작하지 마십시오.
- 이름은 숫자로 끝나면 안됩니다. 예를 들어, 'eth1'은 위자드에서 유효한 이름이 아닙니다 대신에 'eth1_address' 등을 사용하십시오.
- 입력의 이름이 다른 입력의 수식어(prefix)로 사용한다면, 정상 동작하지 않습니다. 예를 들어 입력의 이름이 'input', 'inputa'를 같은 위자드 폼에서 사용한다면, 결과를 적절하게 저장할 수 없을 것입니다. 'inputa', 'inputb'로 명명하는 것을 고려하십시요.
- 이름에 특수문자를 포함하지 마십시오.
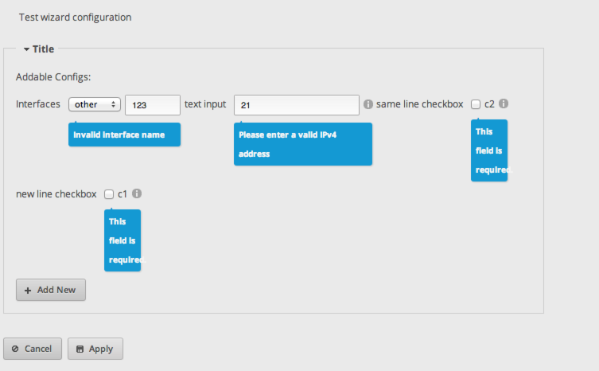
다음 스크린샷은 유효성 검사가 실패했을 때의 화면입니다.

모든 유효성 검사를 통과하면, wizard-run의 apply 기능이 실행됩니다. 변경 내용을 성공적으로 적용하면, JSON 포맷의 결과를 /tmp 디렉토리에서 확인할 수 있습니다.
Notes: 결과는 확인 용도로 저장합니다. 결과 값을 저장하지 않고도 기능 적용이 가능합니다.